
Clement Thomas
0
3422
663
Brackets.io nedávno vydala verzi 1.2, s několika skvělými novými funkcemi, o kterých si můžete přečíst na jejich blogu. Sestavili jsme seznam 10 nejlepších a nejužitečnějších rozšíření v závorkách (v žádném konkrétním pořadí), spolu s kompletními pokyny pro každé rozšíření.
Rozšíření závorek
1. Skládání kódů
Na rozdíl od mnoha jiných IDE a editorů kódů, závorky ve výchozím nastavení nemají možnost skládání kódu. Pomocí funkce Skládání kódu můžete snadno sbalit velké části kódu na jeden řádek. Rozšíření pro kódování je k dispozici na Githubu a od manažera rozšíření v závorkách.

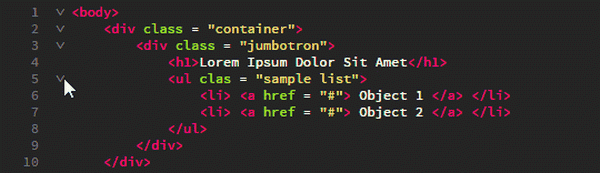
Jak používat
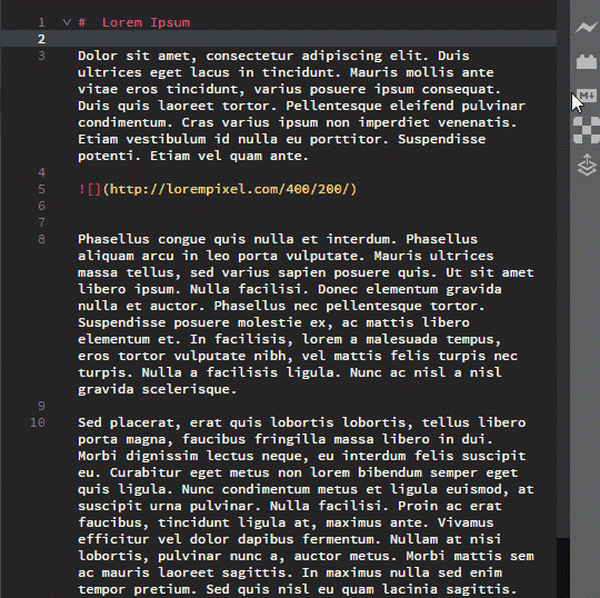
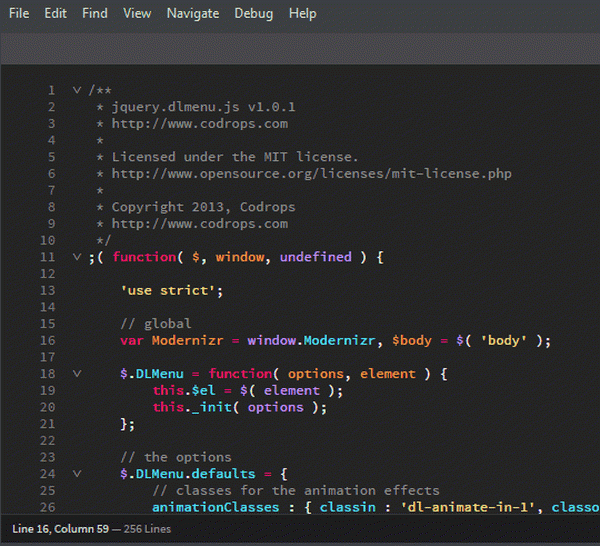
Chcete-li libovolnou vnořenou značku složit, stačí kliknout na šipku dolů vlevo od nadřazené značky, jak je uvedeno výše. Stejný princip pro Javascript nebo jakýkoli jiný formát. Stačí kliknout na šipku dolů nalevo od nadřazeného prvku a složit všechny vnořené příkazy do jednoho řádku. Chcete-li rozbalit, stačí kliknout na znaménko plus.
Čísla řádků složených linek jsou skrytá, takže je snadné najít ohnuté řádky, když se soustředíte na kód.
2. Lorem Pixel
Existuje mnoho způsobů, jak generovat zástupný text, ale vývojáři webových rozhraní často potřebují zástupné obrázky. Namísto pokusu o vytvoření prázdného zástupného obrázku použijte rozšíření Lorem Pixel. Umožňuje vkládat nádherné zástupné obrázky libovolné velikosti. Skvělá část o Lorem Pixel spočívá v tom, že vám umožňuje vybrat kategorii, ze které chcete obrázek.
Pokud to není dost dobré, zástupné obrázky se neustále mění při každém opětovném načtení stránky! Obrázky mohou často narušit barevná schémata, takže Lorem Pixel vám také dává možnost „šedi“ použít pouze černobílé zástupné obrázky. Toto rozšíření je podporováno lorempixel.com a je k dispozici od správce rozšíření Bracket.  Použití Lorem Pixel
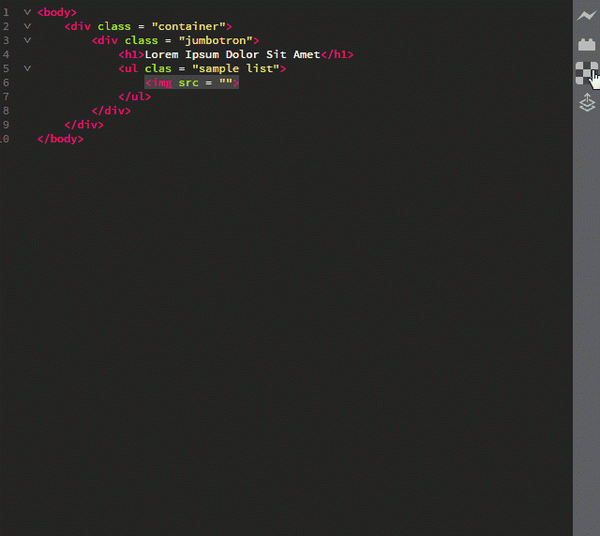
Použití Lorem Pixel
Jak používat
Po instalaci rozšíření Lorem Pixel se na podokně rozšíření zobrazí logo Lorem Pixel - zaškrtnutý čtvereček (na pravé straně tlačítko Live Preview). Klepnutím na logo vyvoláte pole nastavení. Nastavte požadovanou velikost obrázku a preferovanou kategorii obrázků. Pokud chcete obrázky ve stupních šedi, zaškrtněte možnost ve stupních šedi. Odkaz zkopírujte do schránky a použijte podle potřeby nebo vložte do aktuální pozice kurzoru.
3. Autoprefixer
Přidání předpon pro dodavatele do kódu je drsné. Rozšíření Autoprefixer vám může ušetřit spoustu času (a spoustu práce!), Protože automaticky přidá požadované předpony dodavatele do vašeho kódu. Nepotřebuje žádnou konfiguraci a aktualizuje vaše předpony při každém uložení kódu. Můžete také vybrat kód a automaticky předponu, pokud chcete.

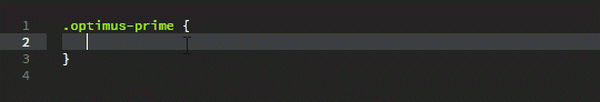
Jak používat
Chcete-li použít Autoprefixer, začněte psát kód bez předpony. Rozšíření automaticky přidá předčíslí kód, jakmile uložíte. Chcete-li předčíslí vybraného kódu automaticky, nejprve vyberte kód a poté Upravit tab Selection Automatický výběr předpony.

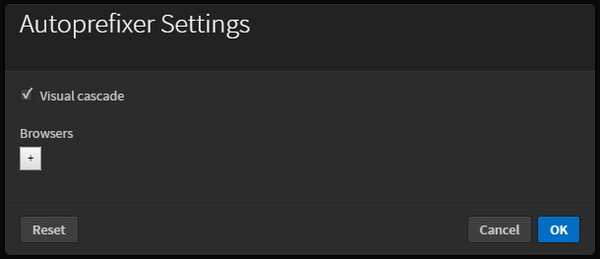
Autoprefixer také umožňuje přidat vlastní předpony v jeho nastavení. Chcete-li přejít na nastavení rozšíření: Upravit ⇒ Nastavení automatického opravovače.
Chcete-li mít krásný, kaskádový, předponovaný kód, povolte Vizuální kaskáda možnost v nastavení rozšíření.
4. Markdown Preview
Markdown je krásný značkovací jazyk prostého textu, který lze snadno převést na HTML. Náhled Markdown poskytuje vykreslený Markdown přímo pod textovou verzí. Umožňuje vám vybrat mezi dvěma různými styly, Github Flavored Markdown a Standard Markdown.
Pro okno náhledu si můžete vybrat tři témata - Světlá, Tmavá a Klasická. Náhled Markdown má také možnost synchronizace posouvání (ve výchozím nastavení je povolena). Rozšíření lze stáhnout z Githubu nebo ze Správce rozšíření Bracket.

Jak používat
Otevřete a .md nebo a .snížení soubor. Pokud jste nainstalovali Markdown Preview, M ↓ tlačítko by se mělo objevit vpravo. Klikněte na něj a zobrazí se vykreslené Markdown. Chcete-li změnit motiv nebo zakázat synchronizaci posouvání, stačí kliknout na ikonu ozubeného kola v pravém horním rohu sekce Náhled náhledu.
5. Ikony závorek
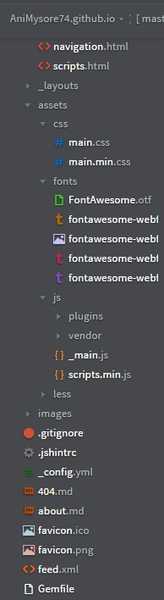
Je vždy zábavné okořenit svůj editor kódu ikonami souborů. Ikony závorek přidává barevné ikony podle typu souboru do všech souborů uvedených na postranním panelu. Má ikony pro většinu typů souborů a na stránce Github můžete zveřejňovat žádosti o ikony.
Bonusový tip:
Ikony v závorkách používají ikony z projektu Ionicons. Můžete také vyzkoušet příponu File Icons (vidlice projektu Brackets Icons), která používá ikony z projektu Font Awesome. Nakonec se to scvrkává na osobní preference.

Jak používat
Stačí nainstalovat rozšíření a znovu načíst závorky (F5).
6. Panel nástrojů Dokumenty
V závorkách chybí jazýčky. Prostý a jednoduchý fakt. Tuto funkci přidává rozšíření Documents Toolbar. Všechny soubory, které jsou v „aktivní“ části postranního panelu, se v této příponě zobrazují jako karty. Můžete také skrýt postranní panel a použít hezké rozhraní pouze pro lištu nástrojů Dokumenty.

Jak používat
Namontujte rozšíření a znovu vložte držáky (F5).
7. Závorky Git
Všechno se v těchto dnech snaží integrovat s Git; je to zdaleka nejpopulárnější systém pro správu verzí (VCS). Bracket Git je snadno nejlepší z podobných Bracket Extensions. Má všechny funkce gitu, které potřebujete. Můžete snadno provádět změny přímo v závorkách, tlačit a stahovat změny jediným kliknutím, zobrazit historii souborů a celkovou historii odevzdání. Pokud jste s Gitem v pořádku, s tímto rozšířením nenajdete žádné problémy.
Poznámka: Chcete-li používat závorky Git, musíte mít v počítači nainstalován Git. Po instalaci rozšíření bude možná nutné zadat cestu k spustitelnému souboru Git (pokud není ve výchozí cestě).
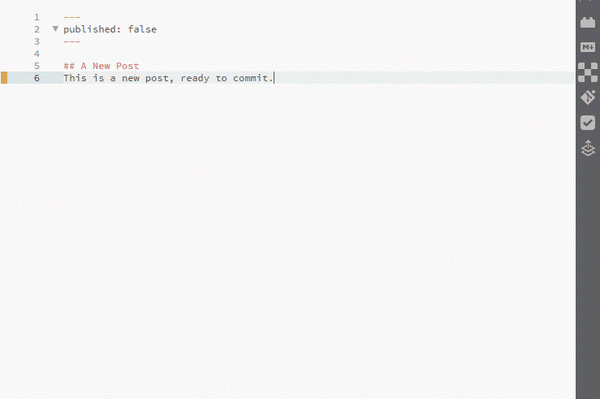
Jak používat  Potvrzení souboru pomocí závorek Git
Potvrzení souboru pomocí závorek Git
Použití závorek Git je docela rovně vpřed. Vytvořte svou místní repozitář Github jako složku projektu v závorkách. Poté otevřete soubor, proveďte některé změny a uložte jej. Poté můžete pokračovat a kliknout na ikonu Git na pravé straně a tím se otevře podokno Brait Git ve spodní části. Zobrazí seznam všech změn, které jste provedli ve svých souborech.
Zkontrolujte, které soubory chcete odevzdat, a poté klikněte na tlačítko Potvrdit. Otevře se vyskakovací okno se seznamem provedených změn. Zadejte svou zprávu o potvrzení a klikněte na OK. A úspěšně jste se zavázali k souboru Git přímo ze závorek!
Po potvrzení stačí kliknout na tlačítko (také ukazuje počet nesynchronizovaných závazků, jak můžete vidět v GIF výše).
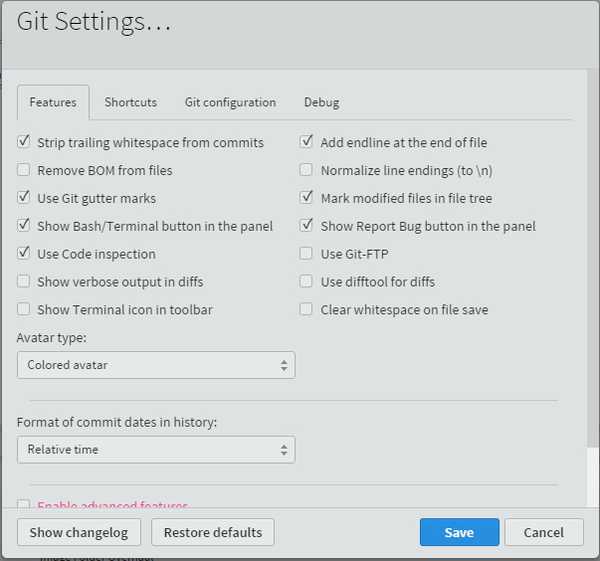
Konfigurace nastavení
Otevřete podokno závorek Git a klikněte na tlačítko Nastavení (druhá zprava). Nebojte se nakonfigurovat závorky Git, jak se vám líbí.

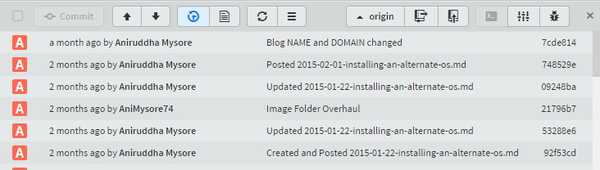
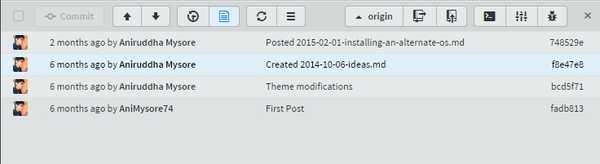
Zobrazení historie souborů a závazků
Jednoduše klikněte na příslušná tlačítka pro zobrazení vaší historie souborů a historie potvrzení krásně uvedených. Zmínili jsme se, že můžete změnit avatara na černobílý avatar, barevný avatar nebo Gravatar?  Historie závazků
Historie závazků

8. Nechte VŠECHNY Věci
Lint VŠECHNO věci. Všechno. Tato přípona spojí všechny vaše soubory najednou. Velmi užitečné, pokud máte velký projekt se spoustou připojených souborů. Všechny chyby chuchvalců se pěkně zobrazují v podokně.
Jak používat

Chcete-li použít Lint ALL Things, stačí přejít na Pohled a klikněte na Zanechte celý projekt.
9. Závorky Todo
Závorky Todo je úhledné malé rozšíření, které zobrazuje všechny komentáře TODO v přehledném formátu seznamu. Ve výchozím nastavení podporuje 5 značek - TODO, NOTE, FIXME, ZMĚNY a BUDOUCNOST. Komentáře můžete také označit jako Hotovo. V možnostech zobrazení můžete filtrovat komentáře podle značek. Závorky Todo vám umožní definovat vlastní barvy pro značky i vlastní značky, pro případ, že byste někdy chtěli být kreativní s vašimi komentáři.
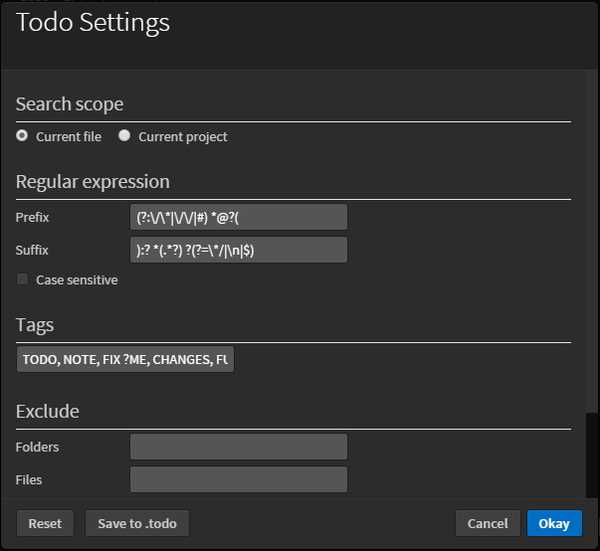
Pokud pracujete na velkém projektu a potřebujete sledovat komentáře z více souborů, můžete změnit rozsah vyhledávání v závorkách Todo. Chcete vyloučit některé soubory a složky, například složky dodavatele? Bez obav. Stačí přidat cestu do seznamu vyloučení. Můžete upravit nastavení pro každý projekt přidáním souboru .ododo do kořenového adresáře projektu.
Můžete projít všechny možnosti nastavení v dokumentaci githubu.
Jak používat

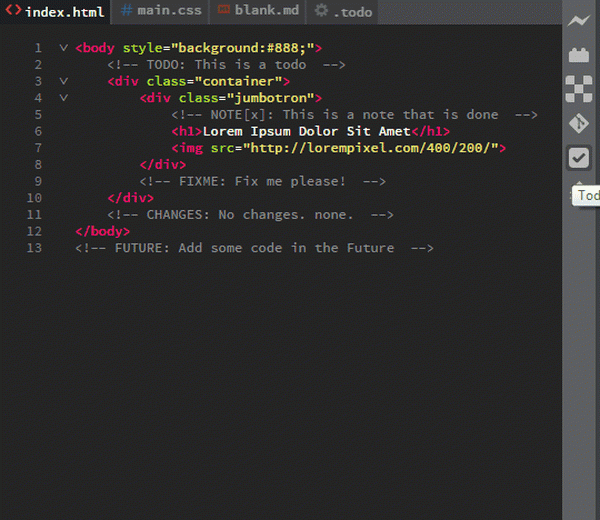
Chcete-li použít závorky Todo, přidejte do kódu komentář se značkou uvnitř. Název značky musí být uveden velkými písmeny, za nimiž následuje dvojtečka (:). Chcete-li zobrazit všechny Todo, stačí kliknout na ikonu Todo v pravém podokně rozšíření.
Konfigurace:
- Povolení Todo's pro komentáře HTML: Stačí otevřít nastavení - Klikněte na ikonu Todo → Nastavení (ikona ozubeného kola) - a kliknutím otevřete soubor .ododo. Do tohoto souboru přidejte tento kód:
"regex": "prefix": "(? :)"
 Jak vypadá nabídka nastavení Todo
Jak vypadá nabídka nastavení Todo - Změna rozsahu vyhledávání: Přidejte tento kód do souboru .todo:
"search": "range": "myproject"
- Chcete-li vyloučit jakýkoli soubor / složku / příponu souboru z rozsahu vyhledávání: Přidejte tento kód do souboru .todo:
"search": "range": "myproject",
„VyloučitFolders“: [„yourfolder“]
"excludeFiles": ["yourfile"] "excludeFiles": [".yourextension"]
10. Zkrášlit
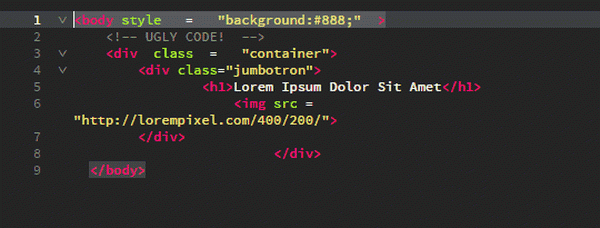
Zkrášlete, aby váš kód vypadal dobře. Oprava mezer, odsazení a řádků.

Jak používat
Používání Beautify je velmi snadné. Jediné, co musíte udělat, je vybrat nějaký kód> Klikněte pravým tlačítkem myši > Zkrášlit.
Případně se můžete vydat na Upravit kartu a klikněte na 'Zkrášlit'.
VIZ TÉŽ: 20 nejlepších Emmet tipů, které vám pomohou kódovat HTML / CSS Crazy Fast















