Yurich Koshurich
0
4291
179
Frameworks je jedním z užitečných nástrojů pro vývojáře front-end pro rychlejší a lepší vývoj. S kostry můžete vytvořit dobře strukturovaný, udržovatelný a vylepšitelný web. Také vám to pomůže ušetřit spoustu času protože existuje spousta snadno dostupných prvků, které můžete použít.
V dnešní době se počet rámců značně zvýšil a jak možná víte, Bootstrap z Twitteru je na prvním místě. Abychom vám pomohli vybrat nejvhodnější rámec, který chcete použít, jsme uvedli 21+ nejlepších rámců k dispozici dnes pro Alternativa pro zavádění systému. Nabízejí jedinečné a dráždivé funkce, které se od sebe liší. Překontrolovat!

1. Čistý

Pokud plánujete vytvořit webovou aplikaci, která funguje na stolním i mobilním zařízení, měli byste zvážit použití nástroje Pure from Yahoo. Pure má mnohem lepší výkon, pokud jde o mobilní zařízení, než Bootstrap. Jak již název napovídá, Pure přichází pouze jako čistě CSS rámec. Pure má extrémně malou velikost souboru, která je postavena na webu Normalize.css 4,5 kB (minifikované a gzip).
2. UI Kit
UIkit je bezplatný, lehký a modulární front-end framework. UIkit, vyvinutý s LESS, má dobře strukturovaný, rozšiřitelný a udržovatelný kód. Nabízí také mřížkový systém, který je citlivý, plynulý a nestabilní. S UIkitem můžete stavět navigaci, tlačítka, modály, rozbalovací nabídku a lépe reagovat. Jeho komplexní dokumentace vám usnadní začátek s UIkitem.
3. MontageJS

MontageJS je bezplatný open source front-end framework specializovaný pro vytváření moderních jednostránkových aplikací (SPA). Využitím základu mnoha osvědčených rámcových aplikací zjednoduší Montage vývojový proces, zatímco expresivní HTML kódy jsou stále udržovatelné. S MontageJS můžete synchronizovat aktualizace DOM pro hladší uživatelské prostředí, vytvářet a rozšiřovat komponenty uživatelského rozhraní, které lze znovu použít a další.
4. Zemní práce

Groundwork je lehký, flexibilní a citlivý front-end framework vytvořený a udržovaný společností Gary Hepting. Groundwork, postavený na vrcholu Sass a Compass, nabízí skvělý gridový systém, který flexibilní, tekutý a nestabilní. Se svým mřížkovým systémem můžete vytvořit jakýkoli typ rozvržení, které se vejde na jakoukoli velikost obrazovky.
5. Gumby

Gumby je flexibilní a citlivý rámec postavený s výkonem Sassu pro rychlejší vývoj webu. Jeho přizpůsobovač umožňuje snadno vyladit a přizpůsobit celý design sady uživatelského rozhraní, aby vyhovoval vašim nejlepším preferencím. Gumby má několik typů mřížek s různými variantami sloupců, ale ve výchozím nastavení je Gumby dodáván s mřížkovým systémem 960.
6. Boilerplate HTML5

Stejně jako jeho název, i HTML5 Boilerplate poskytuje šablonu připravenou pro HTML5, která byla optimalizována tak, aby splňovala ty nejnáročnější nové funkce HTML. Pomocí této šablony můžete vytvořit rychlý, robustní a citlivý web, který se dokáže přizpůsobit jakémukoli prohlížeči, i těm starým, jako je Internet Explorer.
7. Kostra

Skeleton je odlehčená struktura CSS, která používá 12-sloupcový mřížkový systém. Na rozdíl od Bootstrapu nebo nadace vám Skeleton poskytuje některé základní komponenty, jako jsou tlačítka, seznamy, tabulky, formuláře, jejichž cílem je nastartovat proces vývoje..
8. Bootflat

Bootflat je open source CSS framework, který je vytvořen s výkonným Bootstrap 3. Bootflat je navržen tak, aby vytvořil ohromující plochý webový design s rychlejší, snadnější a méně se opakující způsob. Proto jeho UI Kit přichází s krásnou sadou uživatelského rozhraní PSD, kterou můžete použít na svých webových stránkách, iOS nebo Android projektu.
9. Inuit

Inuit.css je další skvělá tvorba CSS, která se zaměřuje na přístup Mobile First a nechává veškerý design na vás. Zatímco mnoho dalších framework přichází s vlastní vestavěnou konstrukcí CSS, Inuit.css však ne. Inuit.css pracuje způsobem OOCSS (Object Oriented CSS), což je rychlá, škálovatelná a udržovatelná metoda psaní opakovaně použitelných CSS..
10. Gridový systém 960

Gridový systém 960 je front-end framework, který může zefektivnit pracovní postup vývoje webových aplikací na základě kontejneru o šířce 960px. Nádoba se pak může nařezat na 12, 16 nebo dokonce 24 sloupců pro snadnější rozložení obsahu.
11. zhmotnit se

Materiál Materialize je postaven na principech materiálového designu společnosti Google a přichází jako moderní citlivý front-end framework. Tento rámec je velmi vhodný pro ty, kteří chtějí implementovat vzhled a dojem z Material Design do svých webových stránek bez jakékoli složitosti. To představuje design karty, animace zvlnění efektu, Sass mixin, přetažení mobilní nabídky a mnoho dalších.
12. Jeet

Jeet je rychlý, flexibilní a nejmodernější gridový systém, který je dnes k dispozici. Jeet vám pomáhá vytvářet mřížky za chodu velmi intuitivním, čistým způsobem. Podporuje téměř všechny moderní a staré prohlížeče.
13. Susy

Susy je automatizovaný gridový systém, který vám pomůže vytvořit webové rozvržení v jakémkoli sloupci, který chcete. Poskytuje vám svobodu a flexibilitu při vytváření designu podle vašeho výběru. Dokáže zpracovat, zda má váš návrh 5, 12, 24, 48 nebo nerovné sloupce.
14. UI Metro

Metro UI je rámec založený na 12 sítích, který je inspirován rozhraním Metro 8 systému Windows 8. Je to velmi snadné použití a má styl se spoustou společných součástí, jako je tlačítko, dlaždice, menu, výběr data a mnoho dalšího. K dispozici je také šablona zpravodajského portálu, která vám pomůže snadno začít.
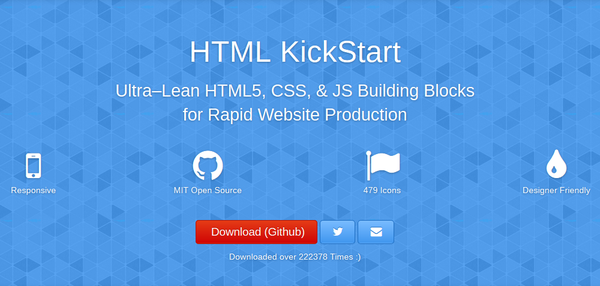
15. HTML KickStart

HTML KickStart je ultralehký HTML, CSS a Javascript boilerplate pro extrémně rychlejší vývoj webu. HTML KickStart byl vyvinut na základě Twitter Bootstrap s podporou ikon od Font Awesome. Díky připravené nabídce, seznamu, tabulkám, tlačítkům, systému mřížky a mnoha skvělým prvkům ušetříte proces vytváření webového projektu až 10 hodin nebo i více.
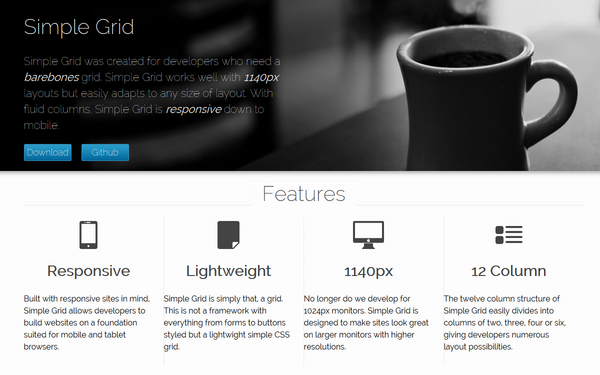
16. Simple Grid

Simple Grid je velmi lehký a citlivý gridový systém. Není to jako jiné rámce, které mají toto fantastické tlačítko, menu, tabulku atd. Simple Grid nabízí pouze čistou mřížku. Funkce mřížky je založena na Velikost obrazovky 1140 px s 12 sloupci které si můžete přizpůsobit, abyste získali nejlepší rozložení.
17. Nadace

Nadace je s největší pravděpodobností nejtěžším soupeřem pro Twitter Bootstrap. Je to velmi dobře zdokumentovaný, stabilní, flexibilní a otevřený zdrojový rámec front-end. Má mnoho užitečných nástrojů pro rychlejší vytvoření rychlého webového projektu s rychlou reakcí. Podporuje téměř všechny dostupné prohlížeče dnes, s výjimkou IE7. Ačkoli mnoho vývojářů většinou používá nadaci pouze pro HTML a CSS, máte však možnost s ní portovat Sass a Kolejnice.
18. UI materiálu

Material UI je další rámec, který implementuje Materiálové provedení Specifikace. Jedinou věcí, která jej odlišuje od Materialize, je to, že je vytvořeno láskou knihovny React Javascript z Facebooku. Má mnoho krásných komponent uživatelského rozhraní, které můžete volně používat na své webové stránce.
19. Vrchní lak

TopCoat je robustní front-end framework vytvořený týmem Adobe pro vývoj webových aplikací navržených s ohledem na rychlost. Každý jednotlivý detail v TopCoat je optimalizován pro výkonnostní prioritu. Nabízí také přizpůsobitelné téma, písmo s otevřeným zdrojovým kódem a také sadu PSD UI Kit, kterou můžete použít ve svém projektu.
20. Inkoust

Ink je front-end framework, který je vyvíjen pro rychlejší vývoj uživatelského rozhraní pomocí HTML, CSS a Javascript, stejně jako Bootstrap. Můžete snadno vytvořit moderní rozvržení pomocí některých opakovaně použitelných prvků rozhraní, jako jsou tabulka, karty, sběrač dat, modální, seznam seznamů, stromové zobrazení, galerie, validátor formulářů a další. S motorem JS Core také umožňuje manipulaci s DOM, komunikační zařízení a efektní efekty stránky.
21. Onsen UI

Onsen UI je hybridní framework, který funguje dobře s PhoneGap a Cordova. Se základem AngularJS, jQuery, Font Awesome a TopCoat může být Onsen UI slibným nástrojem pro vývoj úžasných mobilních aplikací. Uživatelské rozhraní Onsen vám pomůže snadno vytvořit mobilní aplikace pomocí koncepce webových komponent.
Která je vaše oblíbená alternativa Bootstrapu? Dejte nám vědět v komentářích níže.















