Joshua Davis
0
1518
171
JavaScript je nejpoužívanější skriptovací jazyk na straně klienta na internetu. 88,9% všech webových stránek a webových aplikací používá JavaScript v jedné nebo druhé podobě pro animace, uživatelské interakce, optimalizaci rychlosti načítání stránky a dokonce i pro účely zabezpečení. JavaScript je také nejoblíbenějším jazykem pro úložiště GitHub
Přirozeně, s tak velkou uživatelskou základnou má Javascript spoustu nástrojů, které vám pomohou vylepšit váš kód a obecně zrychlí a zjednoduší kódování JS. V tomto příspěvku budeme diskutovat o 10 nejlepších rámců a knihoven jazyka JavaScript pro rok 2015.
Rozdíl mezi rámci a knihovnami
Při diskusi o jakékoli technologii související s programováním se často zaměňují slova Frameworks and Library. Mezi nimi je však rozdíl. A knihovna je kolekce funkcí, které váš kód může volat kdykoli je potřebuje. Knihovny mohou ušetřit spoustu času poskytnutím předem napsaného kódu pro běžně používané funkce.
A rámec je často kolekce softwarových knihoven, které poskytují správné definované rozhraní pro programování aplikací (tj. vytváření aplikací). Rámce se liší od knihoven kvůli některým jedinečným funkcím, jako je inverze kontroly. To v podstatě znamená, že v rámci, na rozdíl od knihoven nebo běžných uživatelských aplikací, není celkový tok řízení programu diktován volajícím, ale rámcem.
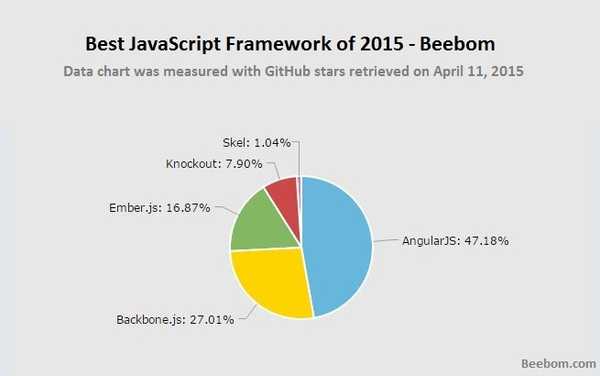
5 nejlepších rámců JavaScriptu
 Nejlepší JavaScriptový rámec roku 2015
Nejlepší JavaScriptový rámec roku 2015 1. AngularJS

AngularJS je open-source framework pro vývoj webových aplikací od Googlu založený na JavaScriptu. AngularJS si klade za cíl být pro dynamické webové aplikace, co je HTML pro statické webové stránky. AngularJS rozšiřuje HTML a má extrémně výkonné funkce, jako je přímé propojení a ověřování formulářů na straně klienta bez jakéhokoli dalšího kódu JavaScript. AngularJS také zajišťuje komunikaci se serverem, takže se nemusíte starat o používání více softwaru a tím více programovacích jazyků pro pozadí vaší aplikace.
Úhlová dokonce umožňuje vytvářet nové prvky HTML pomocí funkce nazývané direktivy. Komponenty jsou jednou z nejužitečnějších funkcí AngularJS. Pomocí komponent můžete vytvořit snadno použitelný kód. Umožňuje také skrýt složité struktury DOM, CSS a chování. Navštívit stránku
2. Backbone.js

Jeden z nejpopulárnějších rámců roku 2015, Backbone.js, jak název napovídá, dává webovým aplikacím strukturu. Páteř používá data reprezentovaná v modely. Modely lze vytvářet, ověřovat, ničit a ukládat na server. Akce uživatelského rozhraní způsobují změny modelů a když k tomu dojde, znovu se vykreslí pohledy, které zobrazují stav modelů.
V jejich dokumentaci si můžete přečíst více o tom, jak se modely, vazby klíč-hodnota a pohledy (které mohou provádět deklarativní zpracování událostí) spojují a tvoří páteřní API..
Navštívit stránku
3. Ember.js

Funkce Ember.js Integrované šablony řídítek, které se automaticky aktualizují při změně podkladových dat modelu. Jednou z výkonnějších funkcí společnosti Ember jsou komponenty. Pomocí komponenty můžete vytvořit vlastní HTML značky specifické pro aplikaci, kde můžete pomocí řídítek vytvořit značku a Javascript implementovat vlastní chování.
Ember používá k načtení datových modelů ze serveru jQuery, takže pokud znáte jQuery, můžete snadno načíst JSON uložený na serveru. Navštívit stránku
4. Knockout

Knockout je MV (Model - View) Javascript Framework, který se specializuje na snadné deklarativní vazby, automatickou aktualizaci uživatelského rozhraní (při změně stavu modelu) a výkonné templářské funkce. Knockout je postaven na čistém Javascriptu bez vnějších závislostí. Stává se také, že pracuje na většině prohlížečů, včetně opravdu zastaralých prohlížečů, jako je Internet Explorer (v6). Navštívit stránku
5. Skel

Skel je extrémně lehký rámec Javascript. Jeho celková velikost je pouze 24kb oproti 39kb pro AngularJS a 54kb pro Knockout. Skel je dokonale vhodný pro vývoj webových aplikací i responzivních webů. Zahrnuje dokonce mřížkový systém CSS, o kterém se můžete dočíst v jejich dokumentaci. Skel má také některé skvělé funkce, jako je normalizace stylů prohlížeče a funkce API.
Navštívit stránku5 nejlepších Javascriptových knihoven
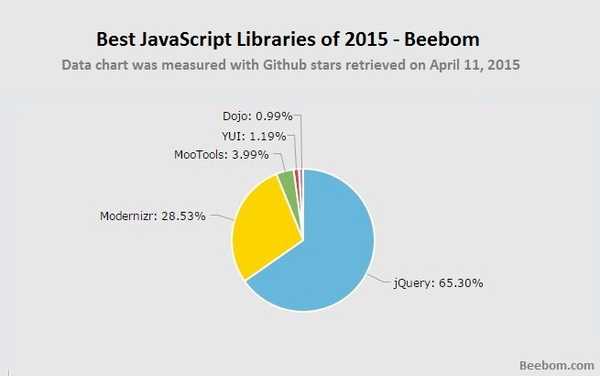
 Nejlepší Javascriptové knihovny roku 2015
Nejlepší Javascriptové knihovny roku 2015 1. jQuery

Na dnešním webu je jQuery pro Javascript, co je Javascript pro skriptovací jazyky na straně klienta. Ve srovnání s jinými knihovnami Javascript má ohromující 95% podíl na trhu. jQuery se používá hlavně pro animace a jednoduché webové efekty, jako jsou transformace prvků, změna vlastností CSS a využití obsluhy událostí.
Skutečnost, že je malá, plná funkcí, snadno se s ní dá začít a stále se jí daří poskytovat skvělý výkon, dělá jQuery hitem u vývojářů všude. jQuery dokonce podporuje pluginy vytvořené uživatelem. Je to bezpochyby numero uno knihoven Javascript. Navštívit stránku
2. Modernizr

Po jQuery je Modernizr nejpoužívanější knihovnou Javascript. Úkolem Modernizru je zjistit, jaké technologie HTML a CSS váš prohlížeč podporuje. Po detekci Modernizr vytvoří objekt se všemi vlastnostmi uloženými jako booleovské hodnoty. Poté vytvoří v elementu třídy, které přesně vysvětlí, co je podporováno a co není. Modernizr lze použít vedle téměř všeho.
Modernizr navíc podporuje také skriptový zavaděč, takže můžete použít polyfill k podpoře některých nikdy funkčních funkcí pro starší prohlížeč. Navštívit stránku
3. MooTools

MooTools je kolekce různých knihoven Javascript, které vám umožňují psát flexibilní kód s větší snadností pomocí jeho API. MooTools má rozsáhlou dokumentaci a velké množství užitečných funkcí (obsluhy událostí, vytváření nových prvků DOM, výběr prvků DOM atd.), Což z něj činí vynikající nástroj pro vývoj webových stránek. Navštívit stránku
4. YUI

Knihovna YUI je otevřená knihovna CSS a Javascript pro vývoj front-end. YUI byl vyvinut společností Yahoo, ale od nynějška se knihovna YUI již neudržuje. Stále jej lze stáhnout z webu YUI. Navštívit stránku
5. Dojo

Sada nástrojů Dojo se skládá z několika knihoven Javascript, jejichž hlavním cílem je usnadnit vývoj webových stránek a webových aplikací. Dojo je malý a extrémně rychlý. Má také widgetovou knihovnu „dijit“ a 2D vektorovou grafickou API s názvem Dojo GFX, která vám umožní vyvíjet se bez obav z nativních grafických technologií vašeho prohlížeče. Navštívit stránku
SEE ALSO: Nejlepší bezplatné PHP rámce pro rok 2015
Pokud máte nějaké návrhy týkající se tohoto článku, zanechte jej prosím v komentářích níže.















